Vivimos momentos de convulsión dentro del mundo del desarrollo web. Después de casi una década de placida evolución lineal fundada en los estándares web basados en el papel, he aquí que se presentan una serie de nuevos dispositivos con los que poder acceder a internet.
Lo que comenzó siendo un tímido acceso a internet por medio de teléfonos móviles se ha convertido en una tendencia avalada por el éxito de smartphones y tabletas, y, por lo tanto, lo que está dictando las líneas maestras a seguir. Pero ¿cómo afecta el uso masivo de estos dispositivos al trabajo de los creativos?.
Obviamente la forma de interactuar con un smartphone, o una tableta, poco o nada tiene que ver con un ordenador estandar. De momento hablamos de superficies de interacción sensibles al tacto, así como dimensiones y proporciones de pantalla totalmente diferentes a las de un monitor convencional (entre otras muchas cosas, por supuesto).
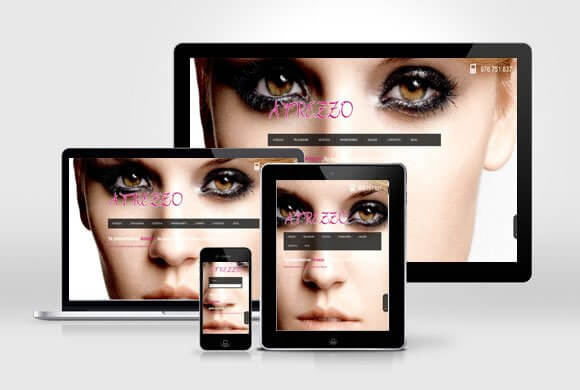
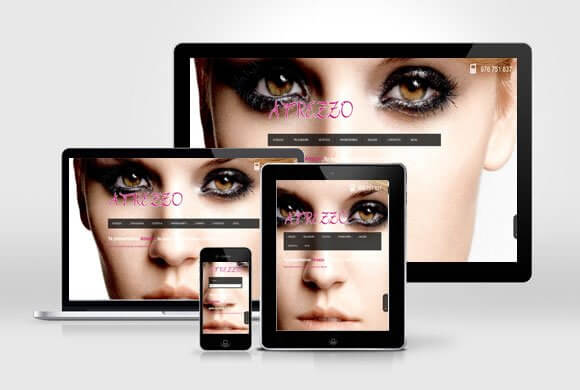
De esta forma a los desarrolladores se les presentan al menos dos alternativas; O se opta por desarrollar varias versiones de las misma web, una para tipo de dispositivo desde donde vaya a ser visualizada, o bien se emplea el diseño «Responsive Web Design«, un concepto de web adaptativa que aúna dos ideas; «web for all», es decir una web construida para todos, y a la que, a su vez, se pueda acceder desde cualquier dispositivo, o «Web on Everything».
Naturalmente una web basada en esta técnica constructiva ha de contener estructuras e imágenes fluidas que puedan llegar a adaptarse al tamaño de visualización de cualquier dispositivo, de ahí lo de «adaptativa». El concepto básicamente implica que se abra dónde se abra la página todos los elementos que la conforman cambiarán para adaptarse al espacio de visualización disponible sin perder calidad ni «visibilidad», en aras de una mejor manejabilidad y aspecto de cara al usuario.
No todos los diseñadores están de acuerdo con esta técnica, ya que «rompe» los diseños de la web al redimensionarse esta. No obstante las ventajas que representa para los desarrolladores, traducidas en ahorro de costes de creación y mantenimiento, así como la minimización del número de errores al desarrollarse bajo una sola URL, está haciendo que muchas empresas de desarrollo web se planteen utilizar este método. Ahora bien, solo una conjunción magistral entre diseño y desarrollo, al alcance de muy pocos desarrolladores, consigue extraer buenos resultados de este tipo de diseño.




1 comentarios
Gran post. Recomiendo la web mediaqueri.es para ver los últimos diseños que usan esta filosofía de desarrollo web. Aunque el responsive design tiene sus complicaciones, las ventajas que aporta, como bien comentas, lo hacen realmente «rentable».